1. Description
Document List is a common Sitecore Web Control that displays a document list using customizable CSS styles for Title and Text fields. Document Web Control can be setup to display child documents of Sitecore document as well.
The picture below shows an example of a document control:

Please refer to the Web Controls article for more information about creating Web Controls.
2. Installation guide
Document List Web Control is distributed as a standard Sitecore package; hence in order to start using it you should install the package. Please, refer to the 'Installing Modules and Packages' article if you are not familiar with the standard Packager tool of Sitecore.
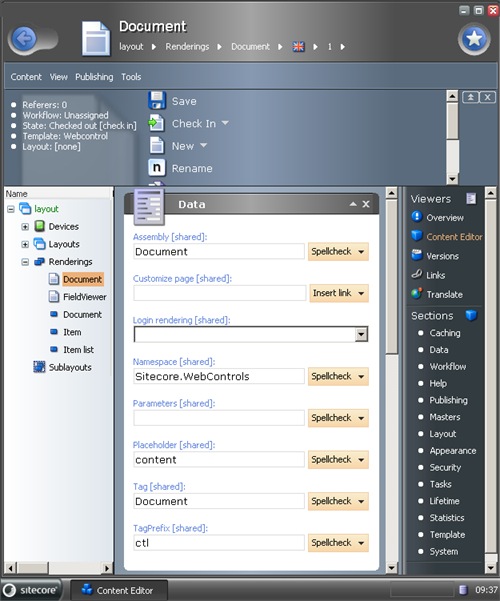
After the package installation, you will see Document Web Control in the list of renderings.
Thus you will be able to place it on a (sub)layout or link via placeholder like any other rendering.
No modifications are required to use this Web Control, but you can modify Document’s setting (e.g. tag prefix) by editing the following item:
/sitecore/layout/Renderings/Document

3. User Manual
Document List is a common Sitecore Web Control thus you will be able to work with it like with any other rendering.
To set control properties double-click it and you’ll see the configuration window. Open Attributes tab and set properties as described in example below.
Valid Attributes:
DividerHtml
Type:
System.String
Property value:
HTML code that is inserted in between subdocuments when ShowSubdocuments property value is true.
Remarks:
If ShowSubdocuments property value is true and DividerHtml property value is not empty the document is rendered in the following way:
Document title
Document text
Divider HTML
Subdocument1 title
Subdocument1 text
Divider HTML
Subdocument2 title
Subdocument2 text
…
LinkToDocument
Type: System.Boolean
Property value:
true when document title is supposed to be rendered as link to document’s page. The default value is false.
Remarks:
LinkToDocument property is particularly useful when ShowSubdocuments property value is true or DataSource property is not empty. When LinkToDocument property value is true, the title of the document is rendered as a link to document’s page. This feature can be used to implement easy navigation to child documents' pages.
ShowSubdocuments
Type: System.Boolean
Property value:
true if document’s children are supposed to be rendered, false otherwise. The default value is false.
Remarks:
Document’s children can be separated by arbitrary HTML. Use DividerHtml property for that.
SubdocumentTemplates
Type: System.String
Property value:
Coma-separated list of template names.
Remarks:
If ShowSubdocuments property value is false, SubdocumentTemplates property is ignored. SubdocumentTemplates property allows you to prevent subdocuments that are based on certain templates from being displayed. When SubdocumentTemplates property value is not empty, only those subdocuments whose templates are listed in the property's value get displayed. When SubdocumentTemplates property value is empty all subdocuments get displayed.
TextClass
Type: System.String
Property value:
CSS class name for document’s text
TextField
Type: System.String
Property value:
Name of field that contains the document’s text. The default value is "Text".
TextStyle
Type: System.String
Property value:
CSS style for document’s text. All valid CSS styles are accepted.
TitleClass
Type: System.String
Property value:
CSS class name for document’s title.
TitleField
Type: System.String
Property value:
Name of field that contains document’s title. The default value is "Title".
TitleStyle
Type: System.String
Property value:
CSS style for document’s title. All valid CSS styles are accepted.